Angular Routing in 5 Minutes. You can use the Angular Route… | by Arseniy Tomkevich | Mar, 2023 | JavaScript in Plain English

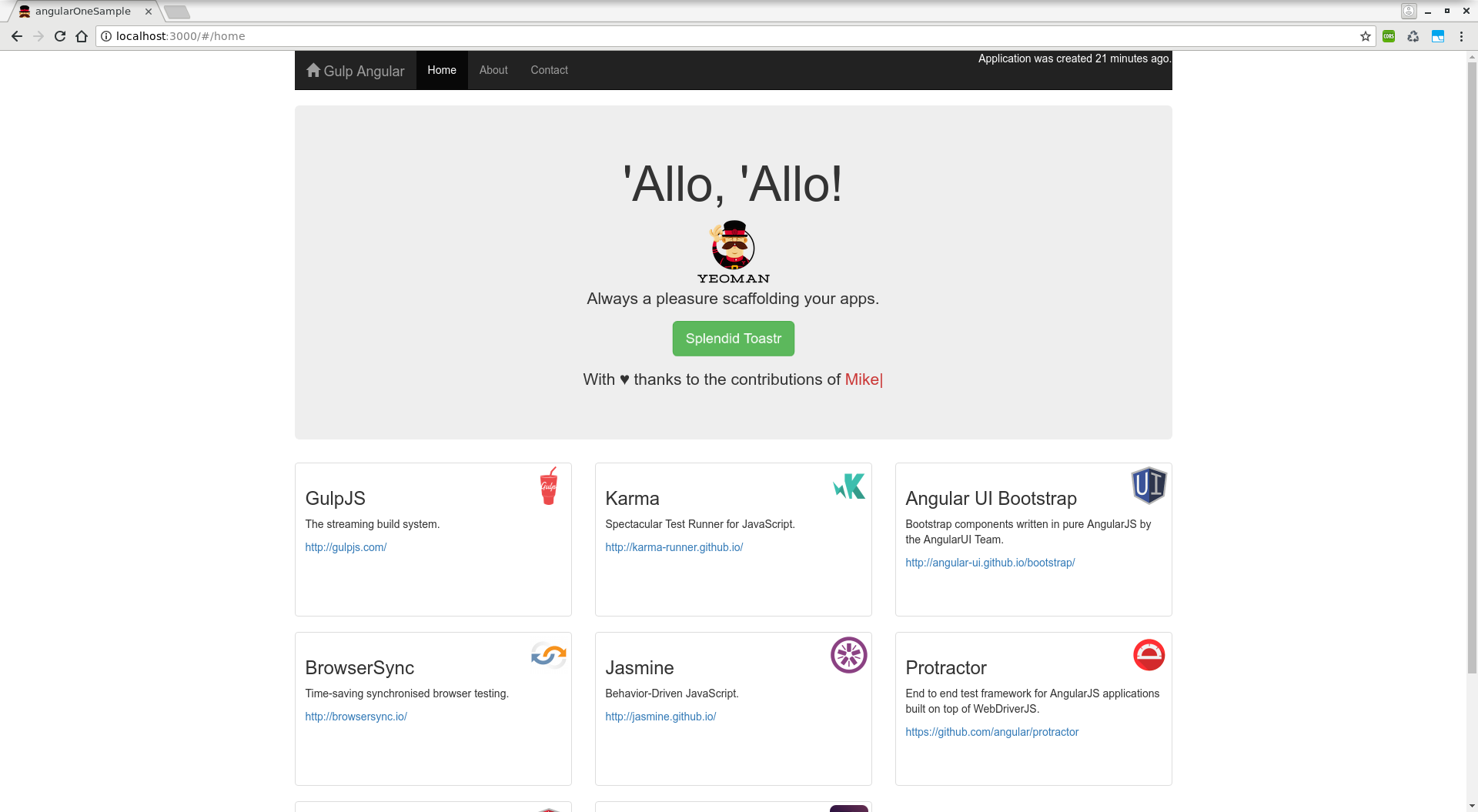
Scroll to specific Section in Angular | Fragment route | How to use Hash in URL | Angular Tutorial - YouTube

64. How to use Hash Urls as Fragments in the url for the internal pages in the angular routing - YouTube

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube

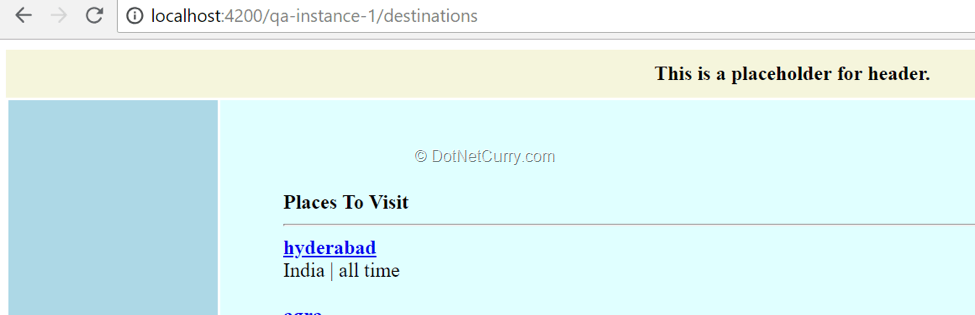
Using Hashed vs. Non-Hashed URL Paths in Single Page Apps | by Viduni Wickramarachchi | Bits and Pieces