
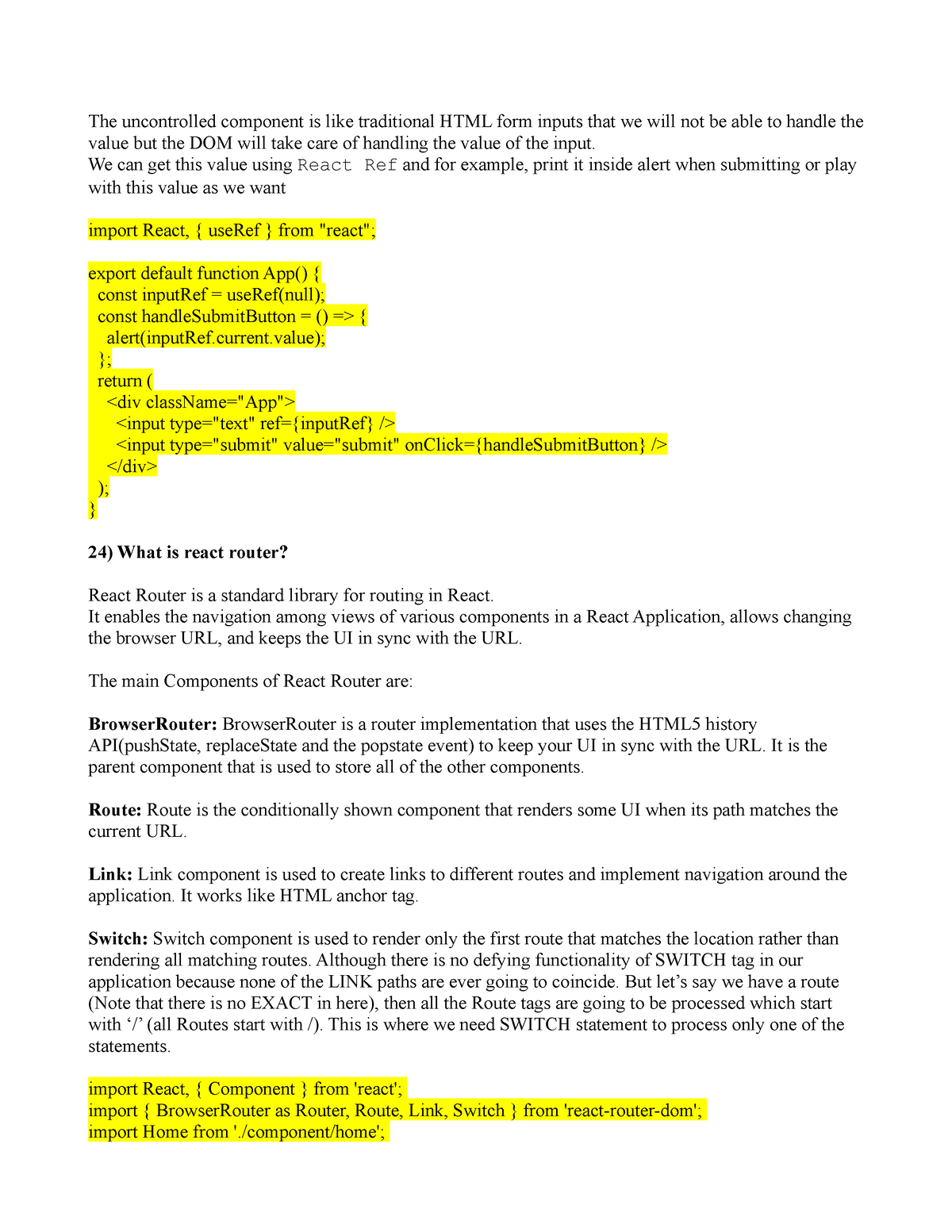
React JS-7-9 - The uncontrolled component is like traditional HTML form inputs that we will not be - Studocu
Link onClick={foo} /> errors; should "to" prop be optional? · Issue #5240 · remix-run/react-router · GitHub

Render conditionally Button or Link in react with typescript and emotion | by Nicolai Trandafil | Medium